レスポンシブwebデザインとは、閲覧する機械を選ばないということです。
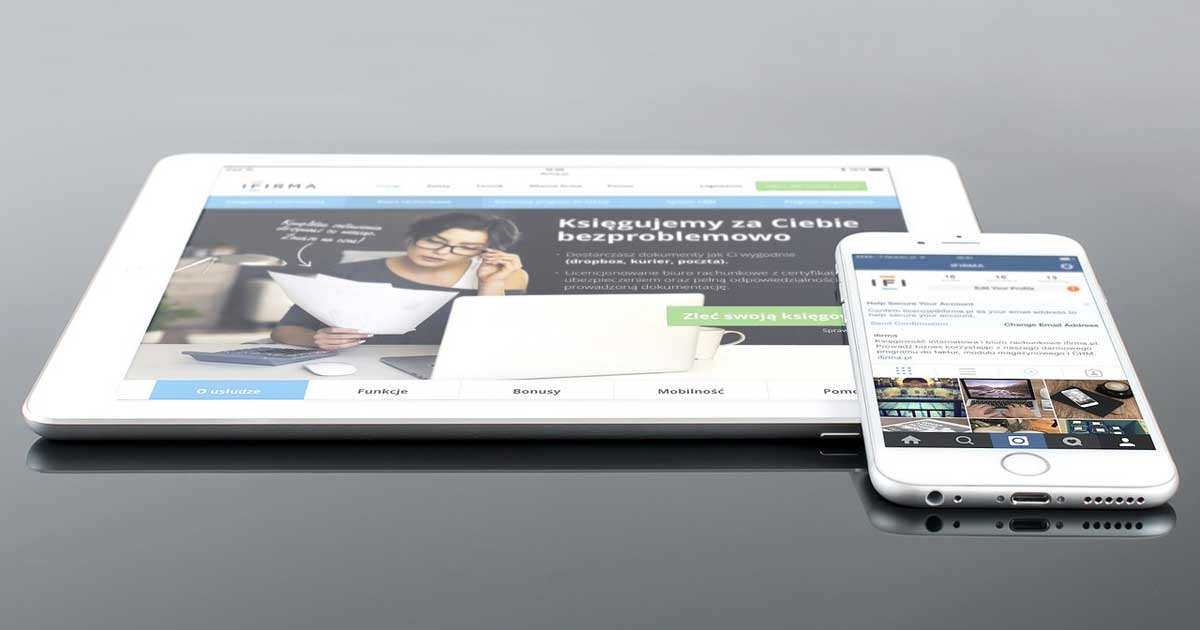
PCでも、スマートフォンでもタブレットでも同じURLで表示する事ができるようにすることが、レスポンシブwebデザインといいます。
レスポンシブwebデザインは専門用語のため、フレキシブルとか一般には言われているようです。
なぜ? レスポンシブwebデザインにしなければならないかというとGoogleが目を光らせているからです。なぜかというと一番Googleが嫌うのは、他人のコンテンツをコビーして使う事を一番に嫌います。
以前は携帯サイト用として、今現在のホームページをURLを変えて携帯サイトとして表示させていました。
PC用と携帯用は違うというような使い訳をしていました。
内容もすべて一緒という訳ではありませんが、携帯からのアクセスであれば、振り分けの設定をする為のコードを入れています。しかし、ほぼ同じなんです。
ドメインが違うのに表示されているのが同じだとコピーサイトとして認識されてしまうのです。Googleが最も嫌うパターンです。
もし、作るのであれば、携帯やスマートフォン用をまるで違う内容で作らなければなりません。制作費も倍掛ってしまうという事になります。
それを解決するのが、レスポンシブwebデザインなんです。どんなデバイスでも表示されるように作ります。メニューの位置などは変わる場合がありますが、基本はPCサイトと一緒という事になります。当然URLも同じです。
色々なデバイスが発売される中、レスポンシブwebデザインなら毎回サイトを作ることなく同じURLで見せるのです。
アクセスも一箇所に集まってきますね。そして、Googleアナリティクスだとどのデバイスからアクセスされたかもしっかりと理解します。
レスポンシブwebデザインは今後さらに普及していくことは間違えありませんし、スマートフォンの伸び率からみてもレスポンシブwebデザインにして行かなくてはならないのです。
今、ご覧頂いている。このサイトもレスポンシブwebデザインになっています。ウィンドウの幅を変えて見ていただくと幅によって変化していきます。
iPhoneやAndroidでもタブレットでもサイズが自動に判断して最適なサイズで表示させています。
レスポンシブwebデザインに変更する時は一度だけの設定で完了しますので、月額料金は一切掛かりません。
まだまだ、新しい見せ方なのでレスポンシブwebデザインにすると自慢が出来かも知れませんよ。
Googleは待ったなしにミラーコンテンツの順位を下げています。レスポンシブwebデザインを使えばミラーを作ることなくホームページを見せる事が可能です。
レスポンシブwebデザイン
http://bit.ly/TbsYaV
Googleより引用しています。
Google では、スマートフォン向けに最適化されたサイトに関して、レスポンシブwebデザイン (英語) を使用すること、すなわち、あらゆる端末に対応する 1 つのサイトを用意することをお勧めしています。